التعامل مع روابط الزوار في تعليقات المدونة
هذه الإستراتيجية تكون عادة مفيدة لصاحب التعليق، لكن من المحتمل أن يكون هذا مضرا لصاحب الموقع كفقدان الزوار بدلا من تصفح بقية المحتوى.
ربما سيطرح البعض سؤالا لماذا لا أقوم بحذف التعليقات التي تتواجد بها الروابط يدويا، السبب بسيط وهو أنه في بعض الأحيان يضيف الزوار تعليقات مرتبطة بالتدوينة وذات جودة عالية ولكن يضيف إليها روابط تشهيرية، في هذه الحالة لا نريد حذف كل التعليق بل نريد أن نخفي الرابط فقط.
سأقدم لكم مجموعة من السكربتات المختلفة كل واحد منها يقوم بالتعامل مع الروابط في التعليقات بطريقة مختلفة، وسأترك لكم المجال لإختيار السكربت المناسب لكم.
الطرق الممكن إستعمالها
- فتح الروابط في نافذة جديدة دون حذفها
- تغيير الرابط إلى نص
- إزالة الرابط
طريقة تركيب السكربت
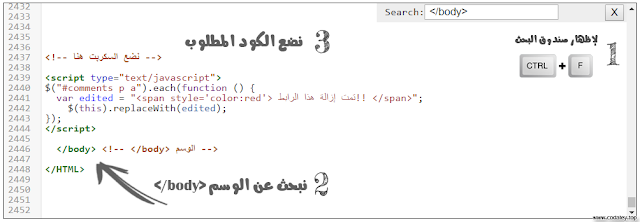
- أولا نقوم بتحرير HTML.
- قم بأخذ نسخة إحتياطية للعودة إليها إذا واجهت مشكلة في التركيب.
- إبحث عن
</body>وضع السكربت الذي ستختاره فوقه.
إختيار السكربت المناسب لك
فتح الروابط في نافذة جديدة دون حذفها
السكربت الأول يقوم بجعل الروابط تفتح في نافذة جديدة دون إزالتها، و هذا هو أفضل حل أنصح به:
<script type="text/javascript">
/*<![CDATA[*/
$('p.comment-content a').each(function() {
$(this).attr('target','_blank');
});
/*]]>*/
</script>
/*<![CDATA[*/
$('p.comment-content a').each(function() {
$(this).attr('target','_blank');
});
/*]]>*/
</script>
تغيير نص الروابط الموجودة في التعليقات
السكربت الثاني يقوم بتغيير كل الروابط إلى نص من إختيارك، يمكنك تغيير كلمة removed بأي نص تريده:
<script type="text/javascript">
/*<![CDATA[*/
$('p.comment-content a').each(function() {
var alt = "removed";
$(this).wrap('span').closest('span').text(alt);
});
/*]]>*/
</script>
/*<![CDATA[*/
$('p.comment-content a').each(function() {
var alt = "removed";
$(this).wrap('span').closest('span').text(alt);
});
/*]]>*/
</script>
إزالة الرابط
السكربت الثالث والأخير يزيل الروابط بشكل كامل من التعليقات، لتركيبه يمكنك إستعمال السكربت التالي:
<script type="text/javascript">
/*<![CDATA[*/
$('p.comment-content a').each(function() {
$(this).remove();
});
/*]]>*/
</script>
/*<![CDATA[*/
$('p.comment-content a').each(function() {
$(this).remove();
});
/*]]>*/
</script>
بعد وضع السكربت فوق الوسم
وفي هذه الحالة يمكنك ترك تعليق أو مراسلتي وسأقوم بإذن الله بإعطائك الحل على حسب طريقة بناء مدونتك.