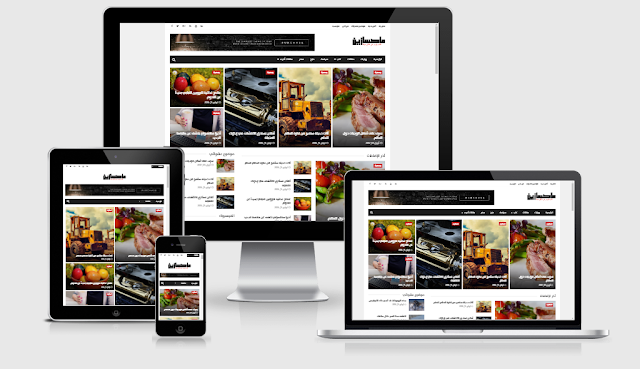
ماكسازين قالب بلوجر مميز على شكل مجلة
قالب ماكسازين Maxazine , قالب مصمم بطريقة أنيقة ذو شكل جذاب و رائع , و بدون أخطاء , يجعل مدونتك تشبه المواقع المدفوعة , يتوفر بالقالب سلايدرات و إضافات يمكن تعديل محتواها بإستعمال التسميات , يمكن إستعمال القالب كمجلة أو قالب إخباري , كما يمكن إستعماله للعديد من المجالات الأخرى كنشر الصور و الفيديوهات و المواضيع الإخبارية , و لما لا مدونات الأفلام و الأنمي .
قالب Maxazine قالب متجاوب , و مصمم بطريقة تجهلك تظهر الكثير من محتوى المدونة فقط في الصفحة الرئيسية , كما أن تعديله سهل بحيث تم تعديل جزء التخطيط و جعله سهلا و بسيطا حتى إذا لم تكن عندك الخبرة الكثيرة , فقط قم بقراءة و فهم شرح تركيب القالب .
معاينة وتحميل القالب
تعديل القالب
القائمة العلوية
من بلوجر التخطيط قم بتعديل إضافة القائمة العلوية , ثم قم بإضافة الروابط بالشكل التالي :
أيقونات مواقع التواصل الإجتماعي
من التخطيط قم بتعديل أداة "أيقونات مواقع التواصل الإجتماعي" و قم بتعديلها بهذا الشكل :
تتوفر مجموعة من الأيقونات يمكن إستعمالها و هي :
facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen
قائمة الروابط / المنسدلة
من التخطيط قم بتعديل أداة "القائمة الرئيسية" بهذا الشكل :
لإضافة تصنيف عادي نضيف إسمه و الرابط ثم التأكيد
لإضافة تصنيف منسدل نضيف إسمه بهذه الطريقة ( _تصنيف ) و نضعه بواسطة الأسهم أسف التصنيف الذي يتضمنه .
السلايدر
من التخطيط نقوم بتعديل أداة "مواضيع مختارة" و نضيف فيها إحدى الأكواد التالية :
مواضيع عشوائية
<span id="random"></span>
آخر المواضيع
<span id="recent"></span>
مواضيع من تصنيف معين
<span id="label" data-label="التصنيف"></span>
أشكال عرض المواضيع
توجد 3 طرق لعرض المواضيع , و كل طريقة لديها كود خاص بها
لا يجب أن تكون في التخطيط أدوات فارغة , أو ستظهر مشاكل في عرض المواضيع
الشكل الأول SoraBox
كود الشكل :
<span id="sorabox" data-label="التصنيف"></span>
الشكل الثاني Carousel
كود الشكل :
<span id="carousel" data-label="التصنيف"></span>
الشكل الثالث Videos
كود الشكل :
<span id="videos" data-label="التصنيف"></span>
التعليقات

















ممكن شرح بفيديو
ردحذفلان مش عارف اقوم بخطوات او المساعده
ردحذفآسف لا يمكن , يمكنك التعليق بالمشكلة التي تواجهك و ساحاول مساعدتك
ردحذفشكرا لك على القالب ورايك في هذة القوالب المدفوعة
ردحذفأفضل قوالب بلوجر المدفوعة
لا يمكن تحميل القالب
ردحذفلا نعرف كيف نضيف القالب انه ليس بسيط
ردحذفاين مواقع الاعلانات
ردحذفأين يتم وضع الاكواد
ردحذفاخي هل هو مجاني
ردحذفشكرا على القوالب
ردحذفhttps://eldesignerx.blogspot.com/
ردحذفهده مدونتي شكرا لك على القالب و شروحات
السلام عليكم بعد اذنك هناك مشكلة في كل القوالب المعربة من موقعك كل اما احط قالب يظهرلي لغة غريبة جدا ممكن الحل رجاء
ردحذفشكرا على القالب لقد أستخدمته
ردحذف