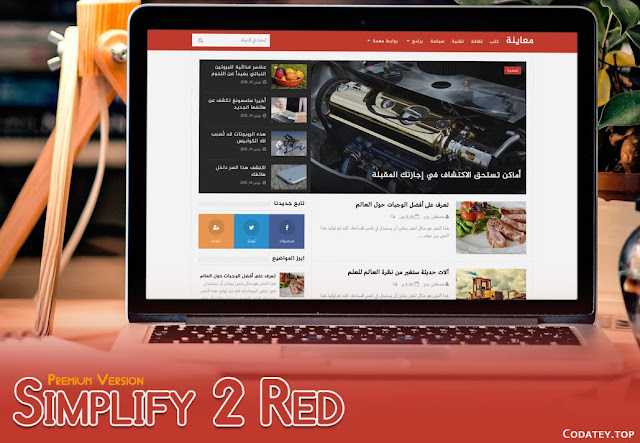
قالب Simplify 2 Red النسخة المدفوعة
قالب مميز آخر من القوالب المميزة التي حصلت عليها بصعوبة , قالب Simplify 2 Red النسخة المدفوعة , القالب من تصميم أرلينا و توجد منه 4 نسخ , 3 منها نسخ مدفوعة , النسخة الأولى المجانية يمكنك تحميلها من هنا قالب Simplify .
قالب Simplify قالب صمم بشكل جميل و بسيط و إحترافي في نفس الوقت , الجميل في القالب أنه سريع جدا و يحتوي على جميع الإضافات التي تحتاجها المدونات , و لا ننسى التجاوب و الكثير من المميزات الأخرى .
بعض مميزات القالب
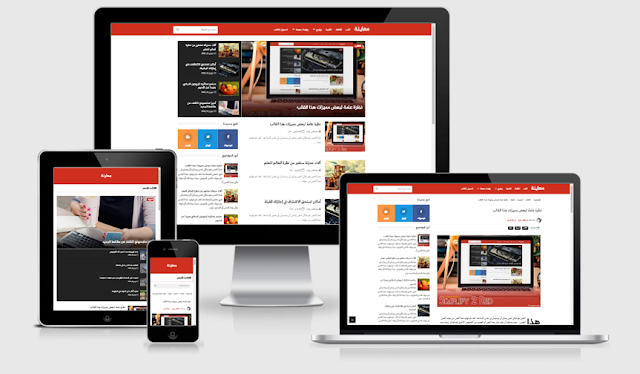
- التجاوب القالب مناسب للهواتف و اللوحات الإلكترونية بمختلف الأحجام
- محسن لمحركات البحث , القالب سريع و به أكواد تجعله معد من ناحية السيو
- مناسب للهواتف , القالب لديه شكل مخصص للموبايلات يجعله متوافق و سريع بشكل كبير
- الأكواد المختصرة , يتوفر القالب على خاصية الأكواد المختصرة حيث يمكنك إضافة مرفقات متنوعة بكود بسيط
- و الكثير من المميزات الأخرى
تعديل القالب
بعد تركيب القالب قم بتغيير النصوص و الروابط إلى ما يناسبك , بعدها قم بتحديث أكواد الميتا تاج , ستجد مجموعة من "xxxxx" قم بتغييرها إلى ما يناسب .
السلايدر
قم بإضافة إحدى الأكواد التالية لتشغيل السلايدر , يمكنك إضافتها في أداة html من التخطيط فوق المواضيع
لإظهار آخر المواضيع
<div id="recent"></div>
لإضافة مواضيع عشوائية
<div id="random"></div>
لإضافة مواضيع من تصنيف معين
<div id="label" data-label="التصنيف"></div>
إضافة آخر المواضيع مع صور
قم بإضافة أداة في السايدبار و أضف فيه الكود التالي
<style scoped='' type='text/css'>
ul.recent_posts_arlina li{display:inline-block;position:relative;width:100%;margin:0;padding:10px 0;transition:all .3s linear;}
ul.recent_posts_arlina li:last-child {border:0;}
.recent_posts_arlina .wrapinfo{display:inline-block;margin:0 10px 0 0;overflow:hidden;z-index:2;position:relative;width:90px;height:62px;float:left}
ul.recent_posts_arlina li img.recent_thumb{width:100%;height:auto}
.recent_posts_arlina {float:left;width:100%;margin:10px 10px 5px 0px;padding:0;font-size:.9rem;}
ul.recent_posts_arlina li a{color:#222254;font-size:13px;font-weight:700;line-height:normal}
ul.recent_posts_arlina li a:hover{color:#cf2f1e;}
.recent_posts_arlina i{font-style:normal;color:#999;font-size:13px}
</style>
<script style='text/javascript' src='https://cdn.rawgit.com/Arlina-Design/FlamingTree/master/inforecent.js'></script>
<script style='text/javascript'>
var numposts=9,showpostthumbnails=!0,displaymore=!1,displayseparator=!1,showcommentnum=!1,showpostdate=!1,showpostsummary=!1,numchars=62;
</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=recentpostinfoarlina'></script>
إضافة فيديو يوتيوب متجاوب
إستخدم هذا الكود لإضافة الفيديو الخاص بك
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader" data-src="//www.youtube.com/embed/xxxx">
</div>
</div>
</div>
قم بتغيير //www.youtube.com/embed/xxxx إلى رابط الفيديو المضمن
حرف كبير
لإضافة حرف أو كلمة كبيرة في بداية موضوع ما عليك إلا إضافة الكود التالي فوق التدوينة
<span class="first-letter">الحرف الأول</span>
الأزرار
قم بإضافة الكود التالي في أي مكان داخل التدوينة
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="رابط المعاينة" target="_blank">معاينة</a></li>
<li><a class="download" href="رابط التحميل" target="_blank">تحميل</a></li>
</ul>
</div>
<div class="clear"></div>
تقسيم التدوينة
تقسيم التدوينة إلى قسمين
<div class="bagidua"> نص التدوينة </div>
تقسيم التدوينة إلى 3 أقسام
<div class="bagitiga"> نص التدوينة </div>
تقسيم التدوينة إلى 4 أقسام
<div class="bagiempat"> نص التدوينة </div>
إضافة جدول في التدوينة
<table cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr>
<th>عنوان الجدول 1</th>
<th>عنوان الجدول 2</th>
<th>عنوان الجدول 3</th>
</tr>
<tr>
<td>المحتوى 1</td>
<td>المحتوى 2</td>
<td>المحتوى 3</td>
</tr>
<tr>
<td>المحتوى 1</td>
<td>المحتوى 2</td>
<td>المحتوى 3</td>
</tr>
<tr>
<td>المحتوى 1</td>
<td>المحتوى 2</td>
<td>المحتوى 3</td>
</tr>
</tbody>
</table>
<tbody>
<tr>
<th>عنوان الجدول 1</th>
<th>عنوان الجدول 2</th>
<th>عنوان الجدول 3</th>
</tr>
<tr>
<td>المحتوى 1</td>
<td>المحتوى 2</td>
<td>المحتوى 3</td>
</tr>
<tr>
<td>المحتوى 1</td>
<td>المحتوى 2</td>
<td>المحتوى 3</td>
</tr>
<tr>
<td>المحتوى 1</td>
<td>المحتوى 2</td>
<td>المحتوى 3</td>
</tr>
</tbody>
</table>
التعليقات












ممكن طريقة التعديل على القوائم المنسدلة
ردحذفهل يوجد طريقة لإزالة إعلانات taboola ألموجوده اسفل التدوينة بالقالب
ردحذف